Website Design and Development Us New York Rochester Gmail.com
Website Design Rochester NY
Stop getting outranked by your competition! We build beautiful websites that work for you. Perfect Website Design is more than just a pretty face!
What is Website Design?
Website design encompasses an array of skills and disciplines needed to produce and maintain websites. Think of it as baking some fresh, homemade chocolate chip cookies (yummm).
You gather all of your ingredients and add them to the bowl. Mix them all together, and before you know it you have a warm, gooey piece of heaven. Now your website won't be warm and gooey, but you get the idea.
There are many moving parts that can be difficult for some to understand. Here I'll explain what each part is and why it is important to your overall web project.
Table of Contents

domains

Web Hosting

Content Development

Website Design
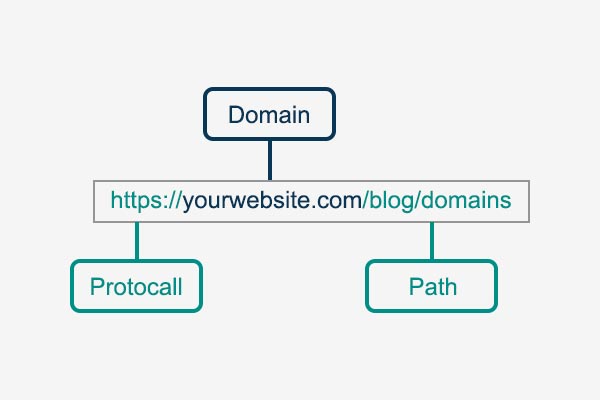
Domains
do·main
/dōˈmān/
noun domain; plural noun: domains
a distinct subset of the Internet with addresses sharing a common suffix or under the control of a particular organization or individual.

What is a Domain?
Without getting too technical, domain is basically short for domain name. An example of a domain name is www.yourdomain.com. Purchasing a domain name is the first step you should take when considering website design (keep in mind, Domains are not websites, rather a way to get to a website).

Where do I purchase a domain name?
Domains can be purchased online by numerous merchants. Prices range from under $5 to thousands of dollars. Now don't let that scare you, plenty of good domain names can still be found for under $20.
Most hosting providers sell domains as well as hosting packages. It's always a good idea to have your domain and hosting account in the same place so it's easier to manage. Here's a list of domain providers;
- Altered Vision Designs
- Domain.com
- SiteGround
- HostGator
- Namecheap
- Hover
- Dreamhost
- Name.com
- NameSilo
- Gandi
There are plenty more to choose from, but this list will definitely get the ball rolling. Now for some important advice you don't wanna miss! When choosing a domain name, it is always a good idea to include your main product or service in the name. This can help your website rank higher in search engines such as Google & Bing.
For example, If you're in the florist business, a great domain name would be www.flowersbyyourname.com or simply your business name if it includes your product or service already.
Try to keep the name short when possible. Here are some great tips from Google when choosing a domain name.
Another great tip is to register your domain for 3-5 years. This sends a signal to Google that you're a legitimate business that plans to be around for years to come.
What is Private Domain Registration?
Great question! When you purchase (register) a domain, your personal contact information gets stored in a database accessible to the public. This information usually consists of your name, address, phone number, & email that is associated with the account you set up and purchased the domain with.
If you don't want numerous people calling and emailing you with web services they offer, then I highly recommend Private Registration.
What's Next?
Now that you finally have your sparkly new domain name, it's time to attach it to a web hosting plan!
Web Hosting
/web hōstiNG /
noun:web hosting ;
storing (a website or other data) on a server or other computer so that it can be accessed over the Internet.

What is Web Hosting?
Web Hosting is a major part of the Website Design process. You'll have to purchase a hosting package, where you'll eventually store all of your website files on a server.
A few important questions to ask yourself before purchasing a web hosting package;
- What is my purpose for getting a website?
Is the site going to be informational only? Will it be an online store? Will it have a lot of interactivity and functionality? - How big will the site be?
How many pages will the site have? Will you need a customer database? Will you have a blog with commenting? Will this be a portfolio site with lots of images? - Does your company have plans to scale?
If so, does your hosting plan have enough resources to handle growth? - Will I need security?
Yes! Yes! & Yes! Google prefers secure websites over websites that are not secure. This holds true for sites without an online store and customer database as well. To protect your user's information and score brownie points from Google, you will need an SSL certificate. An SSL certificate turns your http site into a https site (yes, the added "s" stands for secure)! It can be set up within your hosting account.
Take your time answering these questions. It can help immensely and save you a lot of pain and grief in the future. Do your homework when deciding on a web hosting company to make sure it's a fit for your unique business needs.
Here is a list of top hosting providers;
- Altered Vision Designs
- Bluehost
- HostGator
- SiteGround
- Hostinger
- Dreamhost
- GreenGeeks
- iPage
- A2Hosting
- WebHostingBuzz
So, What about Email?
Excellent question! A website is not complete without having a professional email address associated with your website. Especially if you plan on collecting customer emails and creating email marketing campaigns (more on this later).
There are a couple different ways to get your email address created. You can usually achieve this through your hosting account. A good hosting provider will have support that can easily guide you through this step.
If you're like me, on the other hand (and over a billion other people), you already have a gmail account. Google offers a professional email service called G Suite for around $6/mo. per email that connects with your domain name.
What's Next?
Another quick tip before we dive into Content Development—It's always a good idea to set up an "Under Construction" page while you are gathering and writing content for your website. This is a basic one page site simply telling users that your site is not quite ready for the world just yet.
You can display your logo, the expected launch date, contact information, etc. The reason for this page is because Google doesn't like parked domains (domains that are purchased without being attached to a website).
And now without further ado, Content Development!
Content Development
de·vel·op·ment
/käNˈtent dəˈveləpmənt/
noun:Content Development
the process of researching, writing, gathering, organizing, and editing information for publication on websites.

What is Content Development?
Content itself can be described as text, images, video, audio, infographics, blog posts, etc. Researching and gathering this content can be very daunting and time consuming. Whether you write your own content or hire a professional copywriter, you always want unique content that is relevant to your industry and very informative.

Text
This applies to web pages and blog posts alike!
Brainstorm a bunch of keywords related to the products or services you provide and create content around those words. Try to focus on one keyword per page. This way you don't have two keywords or more competing against each other for rankings.
A general rule of thumb is to use your keyword approximately once every 100 words. Whatever you do, don't try to stuff your keywords as much as possible into your copy because this can get you penalized by Google, and nobody wants that! Your writing needs a natural flow, because at the end of the day you are writing for humans.
Content length is also something to keep in mind. The more quality copy and information you provide, the better your chances are for ranking higher than a competitor for that particular keyword. Try to keep your paragraphs short so it's easily digestible for your visitors.
Creating this type of quality content can attract links to your site from various websites, helping you with your search engine ranking as well.
CHECK YOUR WORK! I cannot stress this enough. A visitor will quickly look for another website if yours is full of bad grammar and punctuation. A wonderful app that can assist with this is Grammarly
Images

Images are worth a thousand words!
That doesn't mean you automatically have a 1,000 word post;) Keep the images on your page relevant to your content. Give your readers something to visualize and help them understand the message you want to convey.
Make sure you're using high quality images. Try not to get high quality confused with high resolution.
High quality images just need to be clear at the particular size you want them to be on the website. High resolution images are great to start with, but they need to be optimized for the web by reducing their file size. This is so your site doesn't suffer with speed issues.
There are a lot of free tools out there for optimizing your images for the web!
Use your own images when you can. Stock images have their place, but when you have an opportunity to use real photos of your business and the people that help it run, the better off your message will be.
Optimize for search engines
This can be somewhat advanced, but it's a step you should definitely take.
First of all, you should always name your image file when saving it to your computer. This way, when the image gets uploaded to your website, "your keyword" sounds better than "img435djdueg876dkf", right?
Video
If Images are worth a thousand words, what's a video worth?
You guessed it, Even More! A video is the easiest way to convey your message. People are visual beings and having videos on your website can assist in their decision making.
However, videos can take up a ton of space on your host's server, slowing your website down to a crawl. To avoid this, you want to embed videos from YouTube, Vimeo, or any other sites/apps that host videos.
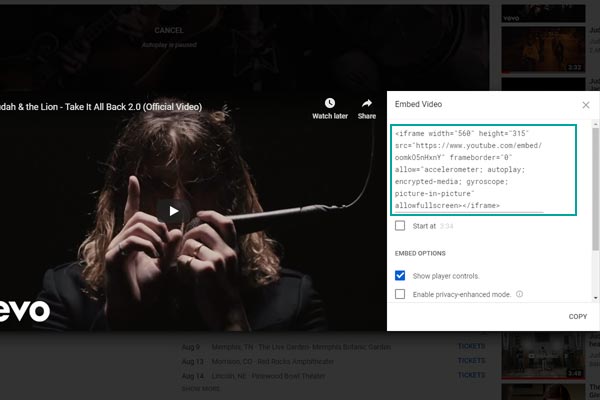
For example, here is how you would find the embed code that you need in order to embed a YouTube video on your website.
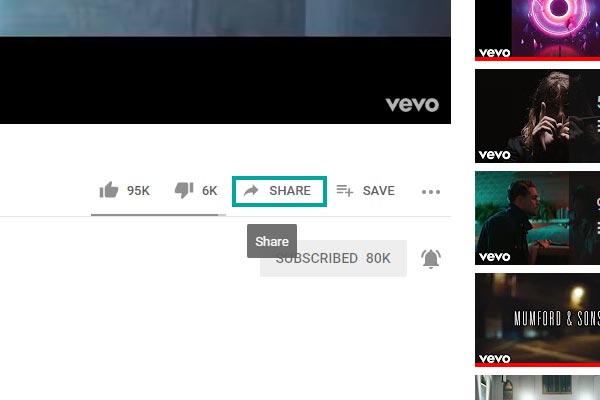
When you get to the page your video is on, there will be a SHARE option underneath the video (pictured below).

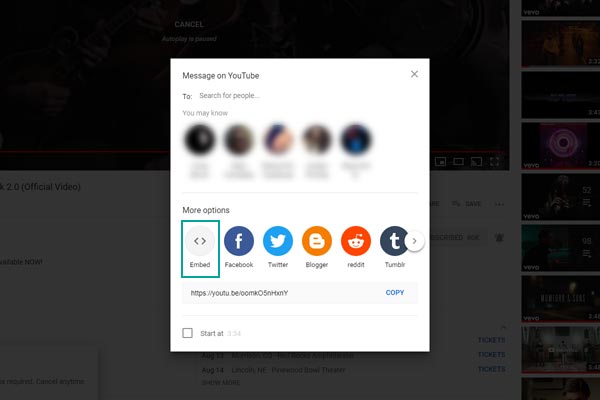
Once the SHARE button is clicked, you'll be prompted with a pop-up to take further action. Now, click the "embed" button which is highlighted below.

Once the "embed" button is clicked, you'll be taken to the next screen shown below, where you can copy the embed code and paste it on your website.
You can even select a specific time where you want your video to start by checking the "Start at" box and select your time. Where to paste the code on your site depends on a bunch of variables.

What's Next?
You've finally gathered your content, purchased your domain, and have a hosting provider...great work! It's now time to design the framework of your website.
Website Design
web·site de·sign
/ˈwebsīt/ dəˈzīn
noun:website design
Website design is the process of creating websites. It encompasses several different aspects, including web page layout, content production, and graphic design.

What is Website Design?
Website Design can be described a couple different ways. If you have the title of "Web Designer", you probably know the ins and outs of putting together a complete website as everything described on this page.
But the actual design of a website can be hand-sketched or created in design software, such as Adobe Photoshop and Adobe Illustrator.

![]()
Speaking from experience, it is always good to sketch a design before putting together the final design. This allows you to work out the kinks and flaws as you go!
There are 3 basic sections that every website should include;
- Header
- Body
- Footer
Let's get to the important elements of a website design and where they should go.
Your Brand
You want your brand front and center. Logo placement is best suited for the left side of your header. This is where people are accustomed to seeing the company logo. Centering your logo can also work if it flows with your design.
If you already have brand guidelines, great! Stick to them when designing your website. If you don't have any, now is a good time to put something together. ELEMENT THREE has a fantastic walk-through on What to Include in Your Brand Guidelines.
Contact Information
Your phone number should be at the very top of your website on every page, above your main header. This section is called a top bar. If you don't associate a phone number with your business, you should add an email address in its place.
In addition, you should have a "Contact Us" page with all of the ways you can be reached. Contact forms are a convenient way for your users to contact you directly.
Be sure to have NAP consistency across the web! NAP stands for NAME, ADDRESS, and PHONE NUMBER. An ideal place to start is your Google my Business listing. To ensure NAP consistency, always copy & paste your NAP when adding it to listings, directories, your website, or wherever you have it online.
Your NAP should also live in the footer of your website.
Easy Navigation
Your navigation should be within your header on every page of your website, easily visible to your visitors. A "sticky" header can come in handy as it follows you down the page as you scroll. This can make it easier for your visitors to navigate through your site.
A "scroll to top" button can be very useful, especially on very long web pages (as seen on the bottom-right of this page).
Unique Value Proposition

Your Unique Value Proposition, or UVP, is a concise statement that describes the benefit of using your products & services, what distinguishes you from your competition, and what solutions your company provides that satisfies your customer's needs.
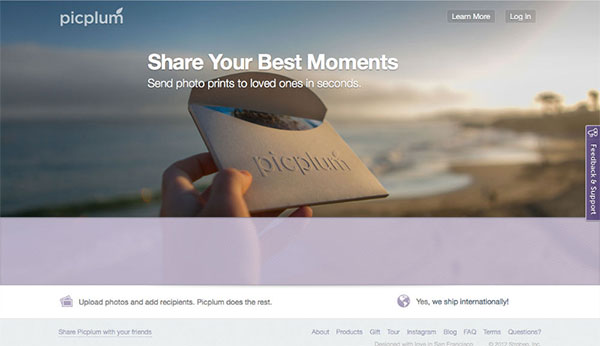
Your Unique Value Proposition should appear in the first section of your website, underneath the header. Look how picplum utilizes their UVP.

CTA (Call to Action)
A call to action (CTA) is a prompt in the form of a button that tells the user to take a specific action. Your typical call to action is written as a command or action phrase, such as "Call Now" or "Make an Appointment".
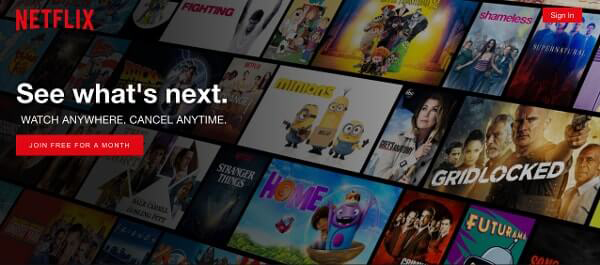
Quick Tip - This button should have contrasting colors to its background so it stands out to the user, enticing them to click. Here's a great example from Netflix.

A CTA should be placed anywhere on the website that is first visible without scrolling. This is what web designers call "above the fold". Another great spot for a CTA is directly above the footer. This gives the user another opportunity to take your desired action.
Having one or two more Calls to Action on your web page is fine, depending on the length of the page, but you don't want to make the mistake of overcrowding your web page with too many CTA's. This can quickly turn your prospective customer away.
Need help with your Website Design Project?
Website Design and Development Us New York Rochester Gmail.com
Source: https://www.alteredvisiondesigns.com/website-design-rochester-ny/
Belum ada Komentar untuk "Website Design and Development Us New York Rochester Gmail.com"
Posting Komentar